Почему изображение в шапке размытое?
Одним из важных условий разработки дизайна новой страницы была необходимость обеспечить аккуратный вид события при просмотре с любого устройства и при любом качестве материалов (изображений и текста). К сожалению, большая часть пользователей Timepad не задумывается об оформлении страниц своих событий: при модерации мы ежедневно встречаем изображения в низком разрешении и с нерелевантным содержанием. При этом с качеством самого события это напрямую не связано — часто и интересные мероприятия оформляются не лучшим образом.
Организатор не обязан быть отличным дизайнером и художником, и Timepad должен считаться с этим фактом. Поэтому, жертвуя четкостью, мы построили систему так, чтобы картинка любого качества выглядела при просмотре аккуратно и не отпугивала потенциальных покупателей билетов. Благодаря этому решению не страдает конверсия страницы, а значит, и доходы организаторов.
http://help.timepad.ru/events/poster_blur
Какое изображения выбрать? Какого оно должно быть размера?
Если вы хотите потратить минимум времени и получить хорошее оформление — используйте горизонтальное изображение. Размеры картинок в шапке следующие:
- 1200 пикселей по ширине;
- 344 пикселя в высоту для заголовка длиной в 1 строку;
- 389 пикселей в высоту для заголовка длиной в 2 строки;
- и далее по 45 пикселей на каждую дополнительную строку.
Однако учитывайте, что страница события подстраивается под экран пользователя, чтобы корректно отображаться на разных устройствах. Указанные выше размеры актуальны только для экранов компьютеров. Дополнительно стоит просмотреть страницу созданного мероприятия с мобильного устройства и убедиться, что все хорошо выглядит.
Лучше избегать изображений с текстом, так как на выбранный вами фон наложится дата, адрес, заголовок события и кнопка регистрации. В большинстве случаев текст будет наслаиваться один на другой.
У меня качественное изображения нужных размеров, а размытие фона мне мешает. Что делать?
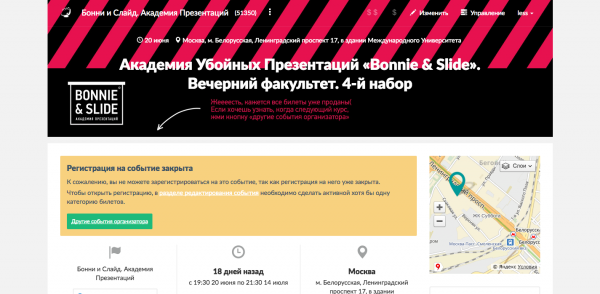
Вы можете отключить размытие! Недавно так поступила академия презентаций “Бонни и Слайд”. Организатор сделал 2 варианта изображений: для открытой регистрации и для закрытой. Посмотрите, как выглядит страница мероприятия в умелых руках:
Регистрация на мероприятие открыта
Регистрация на мероприятие закрыта
Подсказка для желающих сделать похожее оформление: верхнее меню занимает 64 пикселя вместе с отделяющей его полупрозрачной полоской.
У такого дизайна есть и недостаток: он отлично отображается на экранах компьютеров, но на мобильном устройстве текст на картинке попадает под кнопку регистрации. А еще менять изображение после закрытия регистрации надо вручную. И тем не менее, страница выглядит настолько впечатляюще и ярко, что можно пожертвовать этими деталями.
Если после прочтения статьи у вас остались вопросы — задавайте их в комментариях. И не бойтесь экспериментировать!